·小希 - 2026-1-22 17:10
·悄然 - 2026-1-17 10:21
·飞飞 - 2026-1-17 10:19
·马黑 - 2026-1-17 10:09
·飞飞 - 2026-1-15 16:20
·悄然 - 2026-1-15 16:19
·马黑 - 2026-1-15 12:19
·悄然 - 2026-1-15 08:58
·飞飞 - 2026-1-14 15:25
二次贝塞尔曲线简介
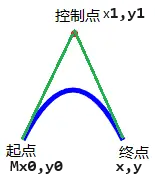
我们先来理解什么是二次贝塞尔曲线。该曲线可以用一根钢丝来比喻:两端固定,在中间任意一点像拉弓箭一样拉扯,所形成的曲线就叫二次贝塞尔曲线。不过,发力点不一定在钢丝线上,请看下图,蓝色的曲线就是二次贝塞尔曲线,发力点(即控制点)在曲线之外:

二次贝塞尔曲线在svg path的d路径中使用Q(q)以点坐标描述路径,大写Q表示使用绝对位置(即使用svg坐标系),小写q表示使用相对位置(即相对于本指令的起点的位置,向右、向下为正,向左、向上为负)。
下面来看一个实例,先上代码:
<svg width="300" height="200" style="border: 1px solid gray">
<path id="path1" d="M0 100 Q150 -90, 300 100" fill="none" stroke="steelblue"></path>
</svg>
红色的就是路径数据,可依托前面的图片帮助理解。这里解释一下:d属性用于描述path路径,其值中,M0 100 表示将画笔移动到{0,100}处,它就是二次贝塞尔曲线的起点,Q150 -90是曲线的控制点坐标{x1,y1},300 100是曲线的终点{x,y}。运行效果如下:
上面二次贝塞尔曲线实例,可以尝试改变控制点x1、y1的值,体验控制点数值对曲线产生的影响。控制点做了一些限制,以避免曲线跑到svg视界之外。
以上是Q指令。T指令一般配合Q指令,是在Q指令基础上再画二次贝塞尔曲线,它以Q指令的终点做起点,并依据Q指令的控制点来测算自己的控制点,将曲线画到T指令指定的唯一坐标点即终点{x,y}。下面我们将上面实例改变一下,svg画布宽度加倍,然后用T指令续接一段T指令的曲线。先看代码:
<svg width="600" height="200" style="border: 1px solid gray">
<path id="path2" d="M0 100 Q150 -90, 300 100 T600 100" fill="none" stroke="steelblue"></path>
<line x1="0" y1="100" x2="600" y2="100" fill="none" stroke="red" />
</svg>
本示例,为了便于观察,使用line标签加了一根红线做参考线。效果如下:
同样,可以改变控制点的坐标值令曲线发生变化,注意观察T指令如何测算自己支配的曲线段的控制点。
T指令还可以接下一个T指令。下一个T指令以上一个T指令的终点为起点,依据上一个T指令的控制点测算自己的控制点,平滑续上下一条二次贝塞尔曲线。T指令也可以单独使用,它以 Mx0 y0 为起点、以自己带的参数为终点,画出来的永远是直线。
前一篇: 判断不规则svg路径被点击点的路径长度
下一篇: 三次贝塞尔曲线演示
评论列表 [0条]

